
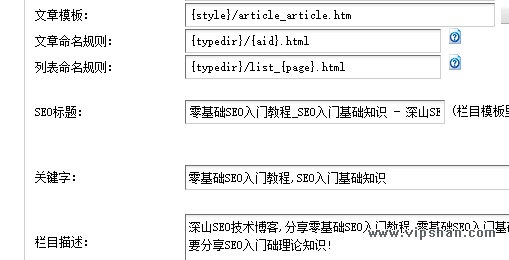
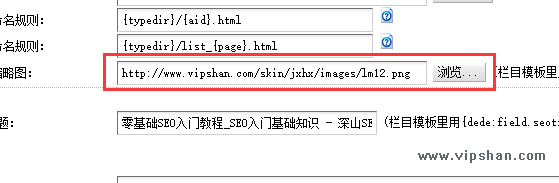
由于个性化需要,深山想在织梦后台的栏目管理中增加一个上传缩略图的功能并且在前台调用,没有增加上传缩略图功能时后台如下图,一起来看看如何操作的:
本文分为两部分:织梦后台栏目添加缩略图上传功能和织梦栏目添加缩略图前台调用,删改文件前请做好备份!!!

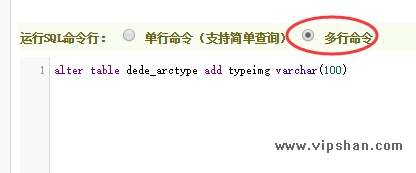
1)登陆织梦网站后台,执行一条SQL语句,【系统】-【SQL命令工具】-【多行命令】-【确定】如下图:
alter table dede_arctype add typeimg varchar(100)

2)修改织梦后台文件,路径:dede/catalog_add.php(dede为默认后台目录),大约在232行,将下列代码:
'$ispart','$corank','$description','$keywords','$seotitle','$moresite','$siteurl','$sitepath','$ishidden','$cross','$crossid','$content','$smalltypes')"; 替换为下列代码(在末尾增加了,'$typeimg'):
'$ispart','$corank','$description','$keywords','$seotitle','$moresite','$siteurl','$sitepath','$ishidden','$cross','$crossid','$content','$smalltypes','$typeimg')"; 3)同样是修改后台文件,路径dede/catalog_edit.php(dede为默认后台目录),大约在61行,找到:
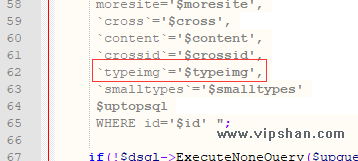
`crossid`='$crossid', 在其下面加入如下代码(如下图):
`typeimg`='$typeimg',

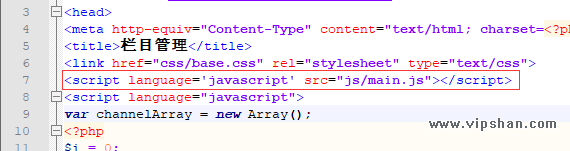
4)修改织梦后台模板,路径:dede/templets/catalog_add.htm(dede为默认后台目录),在7行加入:
<script language='javascript' src="js/main.js"></script> 
并在大约501行,也就是SEO标题的上面加入如下代码(如下图):
<tr> <td colspan="2"> <table width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-bottom:3px;"> <tbody> <tr> <td height="24" class="bline" width="150" style="padding-left:10px;">栏目缩略图:</td> <td class="bline"> <input type="text" name="typeimg" id="imgmm" style="width:300px" class="text" value=" echo $myrow['typeimg']" /> <input name="imgmm_bt" type="button" class="inputbut" value="浏览..." onclick="SelectImage('form1.imgmm','big')" />(栏目模板里用{dede:field.typeimg /}调用)</td></tr> </tbody> </table> <input type="hidden" name="dede_addonfields" value="imgmm,img" /></td> </tr>

5)同样是织梦后台模板,路径:dede/templets/catalog_edit.htm(dede为默认后台目录),第7行插入js文件:
<script language='javascript' src="js/main.js"></script> 并在大约407行,插入如下代码,同样是在SEO标题的上方:
<tr> <td colspan="2"> <table width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-bottom:3px;"> <tbody> <tr> <td height="24" class="bline" width="150" style="padding-left:10px;">栏目缩略图:</td> <td class="bline"> <input type="text" name="typeimg" id="imgmm" style="width:300px" class="text" value=" echo $myrow['typeimg']" /> <input name="imgmm_bt" type="button" class="inputbut" value="浏览..." onclick="SelectImage('form1.imgmm','big')" />(栏目模板里用{dede:field.typeimg /}调用)</td></tr> </tbody> </table> <input type="hidden" name="dede_addonfields" value="imgmm,img" /></td> </tr> 至此,织梦网站后台栏目添加缩略图上传功能已经二开完毕,可以正常上传图片(如下图),但是这才完成一半,前台并没有显示,

1)虽然在后台已经可以看见(栏目模板里用{dede:field.typeimg /}调用)这几个字眼,但是这样调用并不会显示,我们还需要修改:/include/taglib/channel.lib.php这个文件,在大约78行到94行,替换为以下代码(增加了typeimg字段):
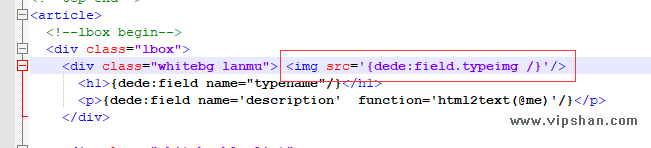
if ($type == 'top') { $sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg From `dede_arctype` WHERE reid=0 And ishidden<>1 order by sortrank asc limit 0, $line "; } else if ($type == 'son') { if ($typeid == 0) return ''; $sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,content,typeimg From `dede_arctype` WHERE reid='$typeid' And ishidden<>1 order by sortrank asc limit 0, $line "; } else if ($type == 'self') { if ($reid == 0) return ''; $sql = "SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg FROM `dede_arctype` WHERE reid='$reid' And ishidden<>1 order by sortrank asc limit 0, $line "; } 2)前台调用,在你想显示这个栏目缩略图的地方用{dede:field.typeimg /}调用,如:
<img src='{dede:field.typeimg /}'/>

如果要实现图库可以点击的超链接及限制图片的宽和高,可以参考如下调用方法:
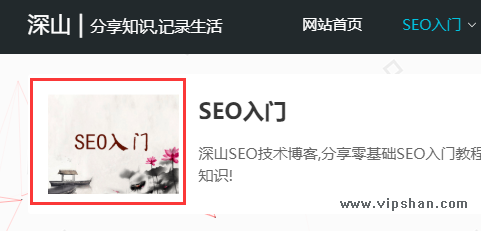
<a href="[field:typelink/]"><img src="[field:typeimg/]" width="130" height="100" /></a> 由于我是在栏目模板中调用,所以最后调用出来的结果如下图所以:

本次分享的织梦栏目添加织梦后台栏目添加上传缩略图功能及前台调用方法教程就分享到这里,希望多各位有一定的参考价值,另有什么补充的可以私聊我!
*请认真填写需求信息,我们会在24小时内与您取得联系。