
dedecms系统文章显示代码高亮的教程网上有很多,有将织梦编辑器换为百度编辑器实现代码高亮的,也有插件的各种各样的方法,今天深山个人博客分享的这个也是个编辑器插件,就是在dedecms原来的编辑器上面做升级(ckeditor4.7.0)。
本文分为三部分:织梦编辑器实现代码插入功能,织梦文章代码高亮显示,代码高亮显示增加行号
PS:使用前备份好include/inc/inc_fun_funAdmin.php这个文件
1.下载织梦编辑器ckeditor4.7.0.zip并解压出来(提取码:m477),包含了GBK和UTF8版本;插件来源:跟板网
之前发过一篇文章,同样可以实现前台代码高亮《dede织梦更换百度ueditor编辑器实现代码高亮教程》不过我不是很喜欢百度编辑器!

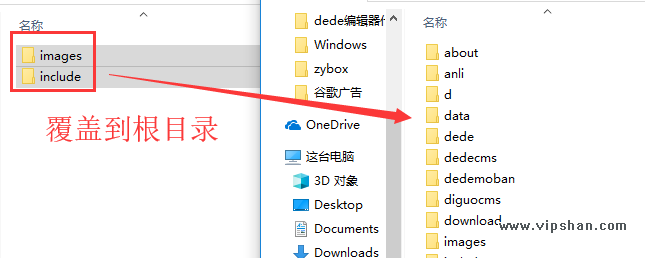
2.选择程序对应的编码文件夹中的文件,覆盖到你织梦网站根目录下。

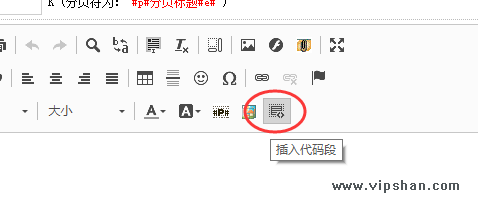
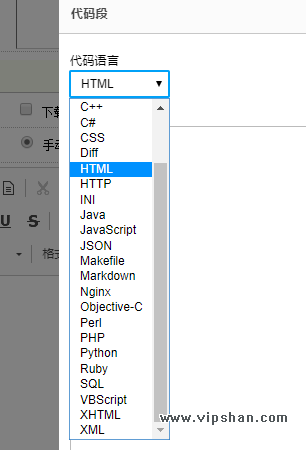
3.更新浏览器缓存,刷新后台,再去发篇文章试试,织梦的编辑器是否已焕然一新,而且增加了插入代码这个按钮。


PS:如果你用的不是dede自带的编辑器,请将【系统】-【系统基本参数设置】-【核心设置】-【Html编辑器】改为【ckeditor】
刚才我们只是在织梦后台编辑器添加了插入代码功能,但是前台并没有高亮显示,还需要做一些改动。
1.在前台的模板中引用如下两个文件:
<link rel="stylesheet" href="/include/ckeditor/plugins/codesnippet/lib/highlight/styles/rainbow.css"> <script src="/include/ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js"></script> PS:上面这样引用,链接太长,不美观,我们可以将这两个文件复制到我们存放css和js的文件目录再进行引用(是复制,不是剪切也不是移动),比如:
<link rel="stylesheet" href="http://www.vipshan.com/skin/css/rainbow.css"> <script src="http://www.vipshan.com/skin/js/highlight.pack.js"></script> PS:更多风格可以到https://highlightjs.org/static/demo/预览挑选,在/include/ckeditor/plugins/codesnippet/lib/highlight/styles/目录中直接进行引用就好,如果没有对应的css的可以到https://github.com/highlightjs/highlight.js/tree/master/src/styles下载;
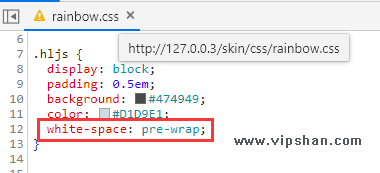
2.这时虽然前台文章中的代码是高亮显示了,但是并不能自适应页面大小,超出的部分很难看,解决代码自动换行可以在.hljs{}下面加入:
white-space: pre-wrap; word-break: break-all; 
如果想要不自动换行而是显示滚动条,可以在css样式中的.hljs{}下面加入:
overflow-y: auto; 以下方法参考自疆飞博客
1.将下面这段js加到你网站的共有js中(不能添加在highlight.pack.js内,因为此方法并非使用highlight.pack.js函数来完成的)
//vipshan.com $(function () { $("code").each(function () { $(this).html("<ol><li>" + $(this).html().replace(/\n/g, "\n</li><li>") + "\n</li></ol>"); }); }); PS:以上代码的原理是:将代码中的换行(/n)替换成 </li><li>, 然后在代码内容的前面添加 <ol><li>, 而最后添加</li></ol>,这样代码就被<li></li>每行隔开了,再后通过css添加行数即可。
2.在控制高亮的css后面加入下面css代码;更多效果需要自己调整了,这个没办法固定的。
/*vipshan.com*/ .hljs { background: #eee ; padding: 1px; white-space: pre-wrap; word-break: break-all; } .hljs ul { list-style: decimal; background-color: #fff; margin: 0px 0px 0 40px ; padding: 0px; } .hljs ul li { list-style: decimal-leading-zero; border-left: 2px solid #6ce26c ; background: #fff; padding: 1px 5px 0 3px ; margin: 0 ; line-height: 15px; word-break: break-all; word-wrap: break-word; line-height: 1.3; } .hljs ul li:nth-of-type(even) { background-color: #fcfcfc; color: inherit; } 织后台编辑器增加插入代码功能,前台文章中代码高亮显示,最终效果可以浏览本文中(本站)代码高亮部分。
*请认真填写需求信息,我们会在24小时内与您取得联系。